您可以在單一文章上傳多張圖檔、相片並成立為藝廊,藝廊是多張相片的集合,即使您一次上傳10張相片,也可以設定在文章的藝廊只出現8張,操作相當彈性。
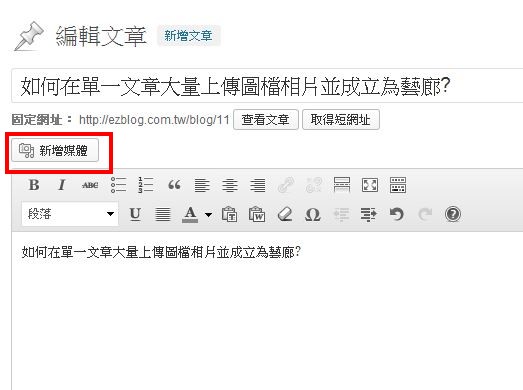
首先在後台的文章/編輯文章(或新增文章),”新增媒體”。

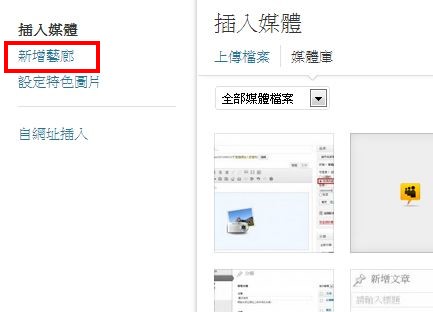
在跳出的畫面點選”新增藝廊”

先點選 “上傳檔案”、再點選中間的”選擇檔案”

您可以一次選取多張圖檔。

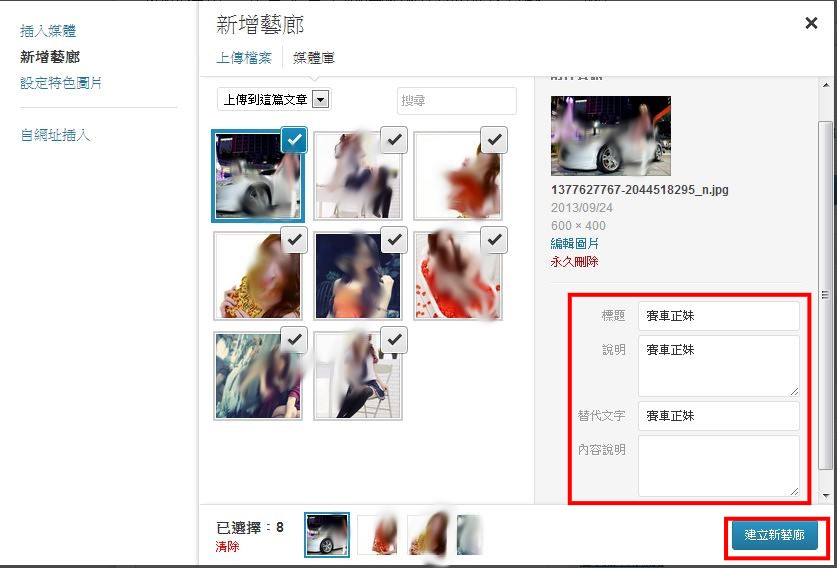
檔案上傳完成後,請拉選”上傳到這篇文章”,則您可以看到您為這一篇文章所上傳的圖檔相片。有勾選的相片,代表將會出現在藝廊中。
您可以作一些加工,包括為這些圖檔加上說明文字,對於搜尋引擎優化有幫助。

在點選”建立新藝廊”之後,在您的文章編輯畫面就會出現以下的框框,一旦您儲存文章,就可以在您的部落格看到藝廊的呈現囉。